Voici un article proposé par Marie Barrou en Guest. Elle va vous présenter l’OpenGraph dans les détails afin que vous puissiez l’exploiter au mieux sur vos sites e-commerce 😉 Merci Marie pour ton article!
Tout comme les moteurs de recherche utilisent des métadonnées à des fins de sémantique, Facebook dispose de l’Open Graph. Ce balisage ‘OG’ offre à Facebook la capacité d’interpréter les pages web et de les assimiler en tant qu’objet : musique, livres, produits, articles… et de les diffuser dans le fil de nouvelle en tant que tel, comme pour les rich snippet dans les résultats de recherche.
La version 2.0 de l’Open Graph s’inscrit dans une dimension sociale : le Social Graph, ou réseau de connexions et de relations entre une personne et les objets réels (produits, lieux, organisations) au sein de Facebook.
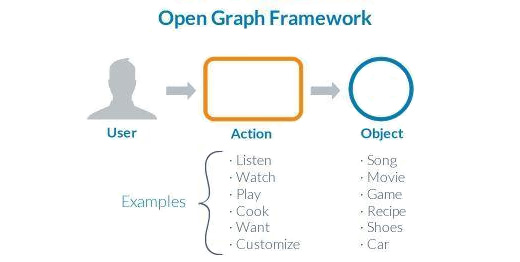
Comme Facebook le précise dans sa section pour les développeurs, l’Open Graph permet de raconter des histoires, mettant en scène quatre éléments : un acteur, une application, l’action et l’objet, comme dans l’exemple ci-dessous :
Quel est l’impact de l’open graph avec mon site de commerce électronique?
Les réseaux sociaux sont désormais des invités de choix sur les sites e-commerce. On connait leur impact en termes de conversion et de sources de trafic. Avec l’Open Graph, Facebook s’offre la caverne aux merveilles : des millions de données issues des « histoires », générées par les actions des utilisateurs et leurs connexions via Facebook Connect. Outre ces données, le résultat attendu est appelé « referred intent », soit l’effet positif de la recommandation sociale sur la décision d’achat.
Selon une étude Nielsen, 90 % des gens ont confiance dans les conseils de leurs amis et les boutons de partage social, notamment le bouton « J’aime » ou « Want » sont un parfait moyen de profiter de cet engouement.
En ayant recours à l’API de Facebook pour votre site, vous vous offrez la possibilité de segmenter vos prospects selon des persona : qui achète ou offre quels produits, quel est son âge, son sexe… Delà, les possibilités de produire des recommandations ultra ciblées sont infinies…Amazon n’a donc plus le monopole de la personnalisation.
L’open Graph permet donc la suggestion d’achats en fonction des actions de vos amis, via l’accession à leur liste d’amis, le tout avec le consentement de vos futurs clients. Lorsque vos prospects acceptent l’intégration de votre site avec leurs données nait le croisement des actions et des personnes qui aboutit à la recommandation sociale qui augmente votre taux de clic et vos ventes.
Fab.com a ainsi connu une expérience enrichissante, dans la mesure où son trafic en provenance de Facebook a doublé, passant de 1.8 million à 3.2 millions de membres après l’intégration de l’Open Graph en janvier 2012. La boutique en ligne de design incite ainsi ses clients à partager leurs achats et leurs produits favoris sur leur mur Facebook. Elle proposait également lors du lancement, 5 $ de crédit mensuel aux clients activant la fonctionnalité « social shopping ».
Comment tagger ses produits
Le balisage Open Graph est très similaire au balisage des metadata. Ceux qui pratiquent le rich snippet, pourront identifier les similitudes. Afin de proposer une expérience enrichie de partage sur Facebook, et donc plus de clics et donc plus de trafic, vous l’aurez compris, il s’agit de recourir à un code enrichi, de manière à stimuler la recommandation sociale via des partages attractifs dans le fil de nouvelles de vos clients.
Voici les différents codes et équivalences :
- Le nom du produit à l’aide du tag « og:title » :
<meta property= »og:title » content= »Nom du produit » />
- L’adresse de la page à l’aide du tag « og :url » :
<meta property= »og:url » content= »http://www.nomdusite.com/categorie/sous-categorie/nom-du-produit » />
- La description du produit à l’aide du tag « og:description » :
<meta property= »og:description » content= »Ceci est le meilleur produit du monde dans sa catégorie. Il vous rendra fort comme Superman et beau comme Ken. » />
- Le tag « og:image » pourrait être ajouté pour indiquer l’emplacement de la photo du produit, mais Facebook la détecte souvent automatiquement
Sur Shopify, il est recommandé de recourir aux applications de partage social, comme AddShoppers Social Analytics qui permet entre autres, d’ajouter à son site des boutons de partage intelligents, une connexion avec son compte social, des données Analytics, etc.
Astuce : il est inutile de mettre en place ces tags sur chaque page produit individuellement. Vous pouvez le faire sitewide en collant dans votre header quelques lignes de code et un peu de PHP.
Voici un exemple de code Magento :
<meta property="og:site_name » content="lenomdusite.com"/>
<meta property="og:title » content="<?php echo $this->getTitle() ?>"/>
<meta property="og:type » content="product"/>
<meta property="og:url » content="<?php echo Mage::helper('core/url')->getCurrentUrl()?>"/>
<meta property="og:image » content="<?php echo Mage::helper('catalog/image')->init(Mage::registry('current_product'), 'small_image')->resize(100,100);?>"/>
<meta property="og:description » content="<?php echo $this->getShort_description() ?>"/>
Comme l’outil de test des résultats de recherche enrichis sur Google, Facebook a développé un outil pour repérer des éventuels bugs dans votre Open Graph. Il est très important de tester vos pages avant tout lancement. Les partages sociaux mal formatés n’auront pas l’effet escompté, bien au contraire.
Quels sont vos astuces et conseils pour ajouter Open Graph à votre boutique e-commerce? Partagez-les et soyons plus performants!

Sympa comme article, merci pour le partage 😉
On peut aussi (et c’est même recommandé) faire un titre custom pour le og:title car si les titres pensés SEO fonctionnent bien dans les moteurs, pour les visiteurs c’est parfois un peu moyen ou trop long. En tout cas nous l’avons testé sur plusieurs sites et le CTR a bien augmenté.
Il en va de même pour la description même si c’est moins évident à mettre en place.
François-Olivier
PS : tu as les &arquo; et « qui se sont incrustées dans le WYSIWYG 😉
Super timing car je cherchais justement le code pour Magento.
Un grand merci.
Merci pour l’article. Il y a aussi les données structurées type schema.org, conseillez-vous de mettre les 2 ou sinon quel codage privilégier ?
Je conseille de mettre les 2 codages pour Facebook et pour les moteurs de recherche 🙂