 Pour ceux qui ne seraient pas au courant, Google tient compte du temps de chargement des pages et de la vitesse de vos sites dans son algorithme pour faire économiser de l’énergie à leurs robots dans l’intérêt des internautes (même si ce critère n’impact qu’un site sur mille cf. vidéo ci-dessou), pour l’expérience utilisateur c’est toujours mieux d’avoir un site rapide). Il vous informe des performances de votre site dans la rubrique Labos de Google Webmasters Tools. De nombreuses méthodes telles que les sprites CSS, le regroupements des fichiers JS, la compression des images peuvent vous permettre d’accélérer l’affichage de vos pages. La mise en cache des pages dynamiques est aussi une excellente méthode sauf que… elle n’est pas possible pour les pages dynamiques du back-office, on ne peut pas mettre en cache des pages d’administration sinon vous ne pourriez jamais mettre à jour votre contenu et paramétrer votre CMS favori !
Pour ceux qui ne seraient pas au courant, Google tient compte du temps de chargement des pages et de la vitesse de vos sites dans son algorithme pour faire économiser de l’énergie à leurs robots dans l’intérêt des internautes (même si ce critère n’impact qu’un site sur mille cf. vidéo ci-dessou), pour l’expérience utilisateur c’est toujours mieux d’avoir un site rapide). Il vous informe des performances de votre site dans la rubrique Labos de Google Webmasters Tools. De nombreuses méthodes telles que les sprites CSS, le regroupements des fichiers JS, la compression des images peuvent vous permettre d’accélérer l’affichage de vos pages. La mise en cache des pages dynamiques est aussi une excellente méthode sauf que… elle n’est pas possible pour les pages dynamiques du back-office, on ne peut pas mettre en cache des pages d’administration sinon vous ne pourriez jamais mettre à jour votre contenu et paramétrer votre CMS favori !
Comment Google connait cette info?
Mais comment Google peut il savoir le temps que les pages Web que je visite mettent à charger? Avec la Toolbar Google pardi (et Google Chrome on pourrait supposer), quel animal rusé…
Voici la petite explication de notre cher Matt Cutts (en tee-shirt jaune cette fois):
1/ Vous saisissez une URL dans la barre d’adresse, cliquez sur un lien ou appelez un favori
2/ Le chrono se déclenche
3/ L’appel d’une URL se fait via le navigateur -> résolution DNS -> IP serveur -> temps de réponse -> « Get/ 200 »
4/ L’affichage de la page se fait via le navigateur
5/ Le contenu de la page est chargé et s’affiche intégralement jusqu’à ce que qu’il indique « Terminé »
6/ Le chrono s’arrête
Ensuite, le navigateur envoie l’URL en question et le délai entre l’appel de la page et la fin du chargement de celle ci. Vitesse de la connexion, images, widgets, API, tous ces éléments qui ont ralenti votre site font augmenter ce délai. Oui mais?
Google, mêle toi de ce qui te regarde!
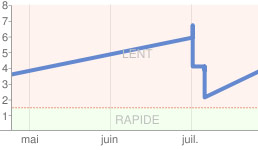
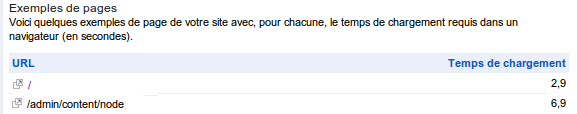
Je me suis rendu compte qu’en dessous du graphique indiquant les performances du site dans GWT, on pouvait trouver des pages d’administration du back-office : http://monsite.com/wp-admin ou http://monsite.com/admin/content/node (vous aurez reconnu WordPress et Drupal bien sûr) avec des temps de chargement parfois très élevés ce qui est normal puisque toutes les requêtes SQL sont exécutées pour ces pages : on ne renvoie pas ici une page statique générée quelques minutes auparavant…Oui, il envoie toutes ces données, page d’admin ou pas, ça n’est pas son problème et il n’en sait rien d’ailleurs, une page est une page.

C’est là que ça peut poser problème: sur un site avec moins de quelques centaines de visiteurs par jour, cela peut impacter la vitesse de votre site aux yeux de Google surtout si vous êtes souvent dans les pages d’administration à configurer des options, écrire et corriger des articles avec d’autres auteurs/contributeurs, gérer les rubriques… Sur un site ayant un trafic plus élevé, la vitesse de chargement des pages d’administration de votre site aura une influence insignifiante sur vos chiffres globaux bien évidemment, trop dilué.
La solution miracle ? La voici:
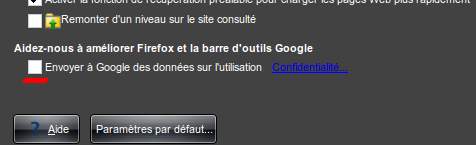
Toolbar Google -> Options de la barre d’outils Google:

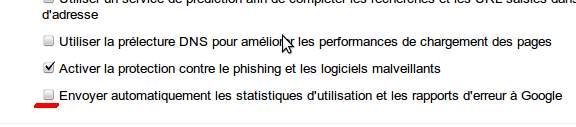
Google Chrome -> Préférences -> Avancées

Sans être parano, il y a peut être d’autres trackers ailleurs, qui sait…
A mettre en place sur les postes susceptibles d’accéder au back office et aussi sur les postes des contributeurs/auteurs connectés qui surfent loggués (et donc qui ne font pas appel au cache)
C’est maintenant possible de récupérer le temps de chargement des pages du site via Analytics, donc j’imagine que Google va à terme surtout se baser la dessus pour obtenir cette information (surement plus complet, étant donné que tout le monde n’utilise pas chrone ni la google barre).
Faut espérer qu’il traitera ces informations avec un niveau de granularité qui fait que la vitesse des pages d’admin n’impactera pas le classement des pages du site .
Sauf erreur de ma part, Analytics ne peut pas récupérer le temps de chargement des pages du site via Analytics (excepté avec les infos de GWT), pour connaitre l’appel du chargement du premier élément à savoir l’URL. Le navigateur/toolbar Google est le seul à le savoir puisque le JS et l’appel de Google Analytics n’ont pas encore été chargés…
Si tu peux lui fournir si tu paramètre le tracker comme il faut avec _trackPageLoadTime();.
Mais bon, tu n’es pas censé avoir de tracker sur tes admins (ou alors tu es fou).
Tiens si tu en veux plus : http://www.google.com/support/analyticshelp/bin/answer.py?answer=1205784
Merci Vincent, exact! Erreur de ma part sur ce commentaire… le pire c’est que je l’ai implémenté dans mes pages d’un site (hors certains rôles bien sûr), mais ce rapport n’est disponible que dans la nouvelle version d’Analytics et j’ai vraiment du mal à m’y faire…
Mais a priori, Google se sert plutôt des données de Google Webmasters Tools pour son algorithme non? D’ailleurs les graphes GWT et GA ne correspondent pas vraiment chez moi. Pour ces pages d’admin, à part désactiver l’ optin GG toolbar/GG chrome, ils les trouvera toujours (comme les liens texte;-) ).
Toutes les données Webmasters Tools sont arrondies (chaque chiffre fini par un ou plusieurs 0). Les données GA sont bien plus précises et c’est pour cela que la nouvelle donne du HTTPS est vraiment pénible.
Pour son algorithme il doit se servir d’un micmac de toutes les données dont il dispose : comportement sur les SERPS, barre, chrome, android, mails, adwords et maintenant +1.
Pour ce qui est des pages d’admin je n’en ai aucune idée formelle. Ma théorie : il sait repérer si un site est un wordpress, (visible dans GWT) alors il doit tester à chaque coup d’ajouter un wp-admin. A partir de ce raisonnement on peut étendre cela à tous les CMS connus…
Je pensais que Google se servait de son crawler pour mesurer la durée de chargement du script brut + la taille globale des éléments (images, etc.)… Une idée là dessus ?
Je suis du même avis Damien. Google doit checker les temps de chargement des pages via ses crawlers. Données bien plus fiables à mon avis qu’un temps estimé suite à un chargement de page dans un navigateur.
oui sauf que dans ce cas, il n’a aucune idée de la vitesse de chargement côté utilisateur (images, css, js et autres SWF..)
Une analyse poussée et une astuce bien utile. Un script maison sera donc plus rapide qu’un CMS aux yeux de Google !
Je ne pense sincerement pas que le fait que les pages du back office soient checkées par GWT au niveau du temps de chargement ait un impact sur le reste d’un site/blog simplement parce que les pages d’admins sont plus lentes – a mon avis GG fait ters bien la différence enter les pages publiques et privées d’un site deja. Ensuite, il faut revenir un peu aux bases de la définition d’un moteur de recherche – Un moteur de recherche indexe et trie des « pages » web – pas des sites – a partir de ce moment la du moment que tes pages publiques sont rapides …
Bien vu pour cet aspect définition 🙂 cela dit, comme il affiche le graphe global dans GWT, on peut aussi supposer qu’il tienne compte de ce facteur global (site), comme il le fait pour l’autorité d’un site dans son « micmac ». Supposer est un mot qui va bien avec Google… Quand j’ai vu des pages d’admin remonter dans la partie « Labos » avec des temps de chargement avoisinnant pafois les 8 voir 10 secondes, ça ne m’avait pas rassuré, je suis méfiant !
Je ne retiens en tout cas que – si tu me le permets – les indiscrétions du crawler.
Déjà que le robots.txt n’est pas toujours respecté (oui oui, je l’affirme haut et fort, déjà eu plusieurs cas d’indexations avant lecture du robots.txt / suivis d’une désindexation dans la foulée), j’trouve ça plutôt marrant.
Allez, Google, on le pardonne, c’est un peu notre patron à tous.
(joke)
« oui je te le permets », on a le droit de ne pas avoir le même avis! ce sujet était aussi fait pour ouvrir ce genre de discussions;)
Je te rejoins à 100%, il fait ce qu’il veut, quand il veut, et récupère beaucoup trop de choses parfois inutiles (dump SQL par exemple…). Le robots.txt, j’ai déjà eu le cas également. Comme tu dis, c’est notre boss ^_^
Plus Google affine ses critères et traque nos faits et gestes et moins j’ai l’impression que la qualité de la recherche soit au RDV.
Les ingénieurs de GG ferait bien de bosser sur la pertinence plutôt que sur le temps d’affichage…je sais qu’ils font les deux mais à priori une seule a réussi 😉
Je ne suis pas sur que Google pénalisé un site web parce qu’il y a des pages plus lentes au niveau de l’admin. D’ailleurs dans ce ca il lui suffit de lui demander de ne pas crawler ces pages…
@be trash,
c’est bien ça le problème c’est qu’à force de pardonner google, lui ne nous fera pas de cadeaux !
Si Google pénalise un site à cause de son back office c’est gonflé 🙂
Je pense que c’est plus une information qu’il nous donne pour soulager nos serveurs.
J’ai une petite question qui me taraude : est-ce que Google prend en compte la vitesse de chargement dans le DOM uniquement ou il prend aussi en compte les scripts externes qui se chargent ensuite (trackings notamment) ?
Parce que sur un site e-commerce qui a des bonnes pratiques de mise en cache, ce sont souvent les trackings JS qui font chuter la perf…
Google tient effectivement compte du temps de réponse des sites dans son indexation. Ce n’est certes pas le critère le plus déterminant, mais autant en tenir compte. Surtout à l’heure où les internautes se montrent de moins en moins patients face aux délais de chargement, et où des solutions de test de charge permettent d’obtenir des analyses détaillées à moindre coût (CloudNetCare, made in France et vraiment puissant).